HELLO, WORLD!
EXPLORING COMPUTATIONAL POTENTIAL
An exhibition by xLab that showcases ideas and forms of new making in art and design using code. The exhibit adopts a didactic approach to present examples of drawings and artifacts produced in two elective classes from Graphic Design & Interior Design. Other works are explorations by xLab using different methods, tools, and techniques in form, code, and matter.
xLab: Levi Hammett, Mohammad Suleiman, Haithem El Hammali & Hind Al Saad
Branding & Exhibition Graphics: Hind Al Saad + Fatima Abbass
Exhibition at VCUArts Qatar, from Nov 28, 2021–Feb 17, 2022
xLab: Levi Hammett, Mohammad Suleiman, Haithem El Hammali & Hind Al Saad
Branding & Exhibition Graphics: Hind Al Saad + Fatima Abbass
Exhibition at VCUArts Qatar, from Nov 28, 2021–Feb 17, 2022
#computation
#graphics #exhibtion
#graphics #exhibtion
//exhibtion opening



analogPixels
//Raspberry Pi, Processing, camera, button, thermal printer
The Raspberry Pi acts as the mini-computer that controls the connected components. The camera captures your image as pixels and sends it to Processing (the programming environment) to reinterpret them based on their greyscale value against the dithering algorithm, which creates a pixelated version displayed on the screen.
Pressing the button triggers the code to save the image and send it to the thermal printer.
return ditheredSelfieSticker;
//Design + Programming: Hind Al Saad
//Raspberry Pi, Processing, camera, button, thermal printer
The Raspberry Pi acts as the mini-computer that controls the connected components. The camera captures your image as pixels and sends it to Processing (the programming environment) to reinterpret them based on their greyscale value against the dithering algorithm, which creates a pixelated version displayed on the screen.
Pressing the button triggers the code to save the image and send it to the thermal printer.
return ditheredSelfieSticker;
//Design + Programming: Hind Al Saad

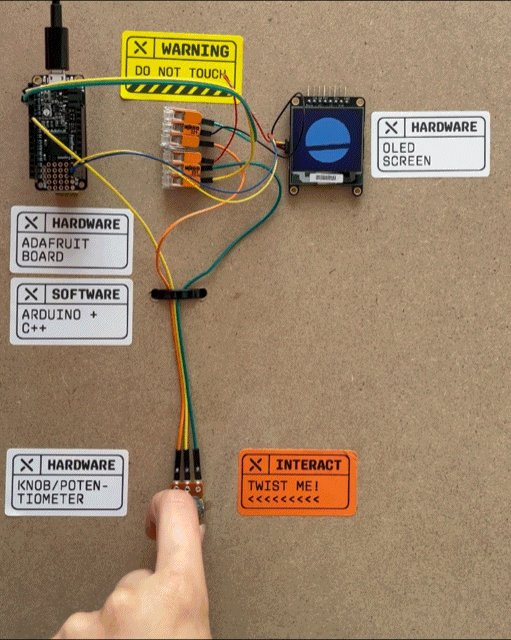
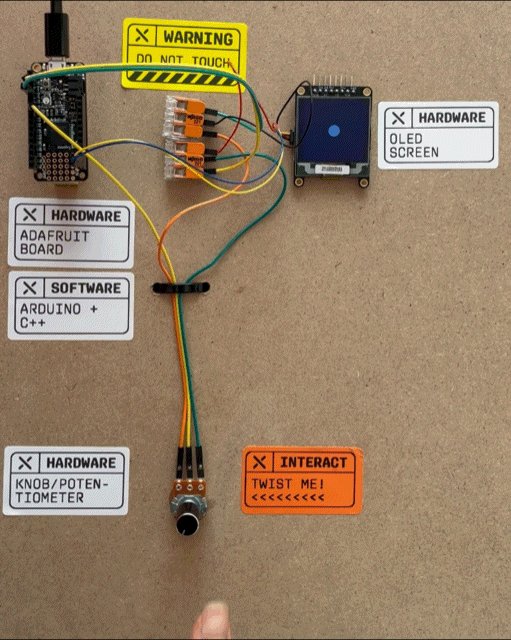
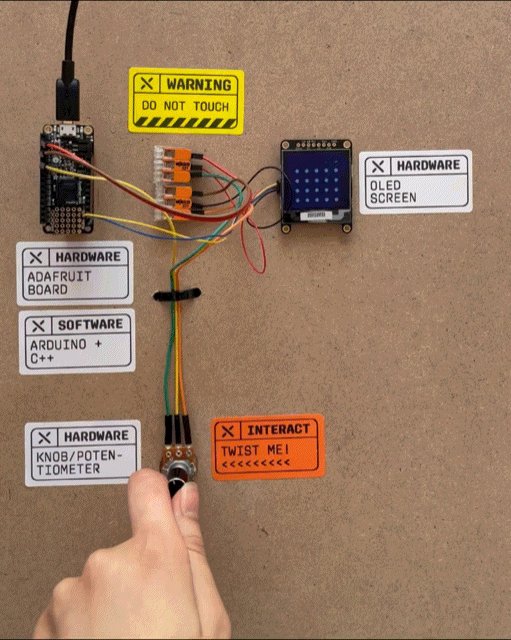
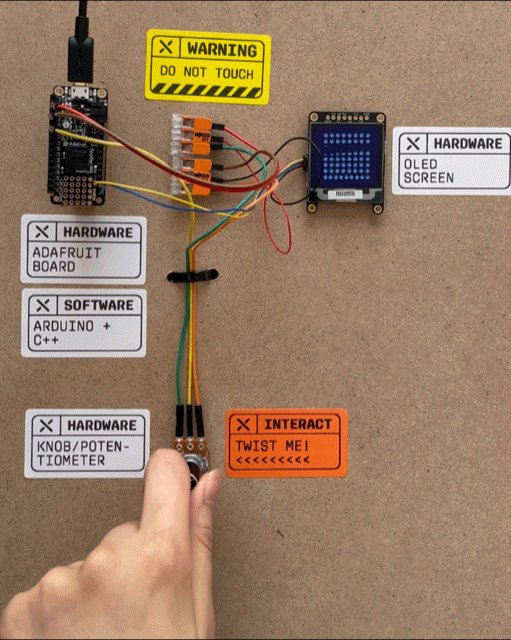
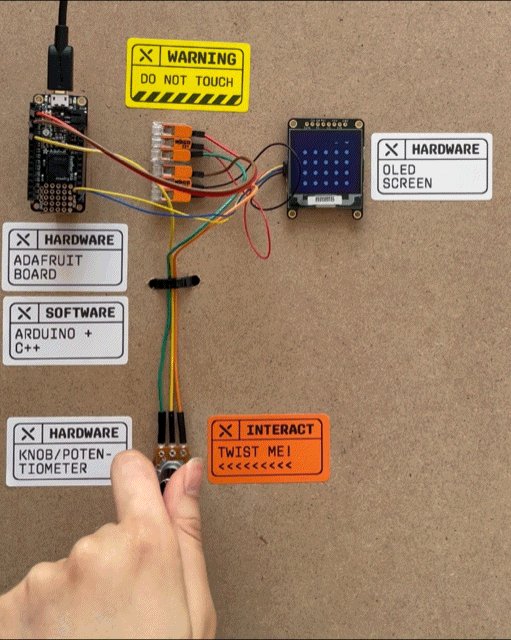
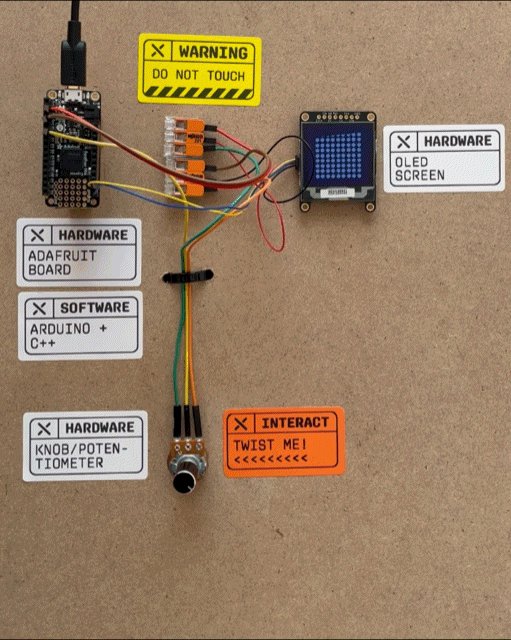
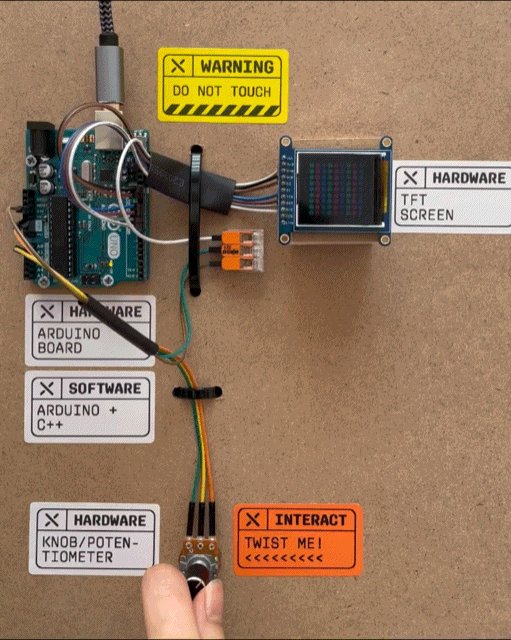
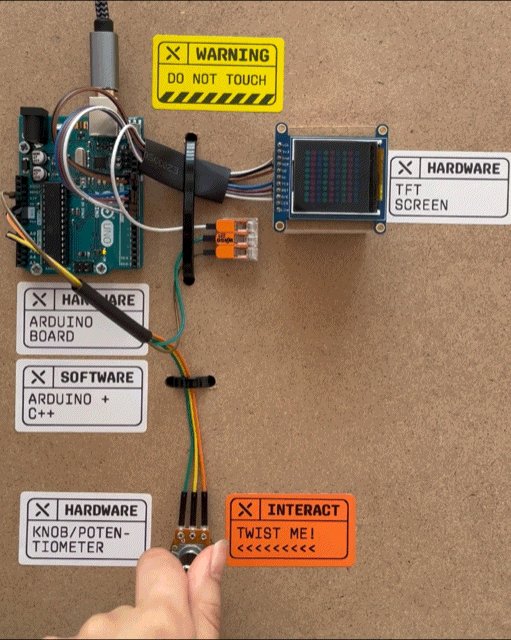
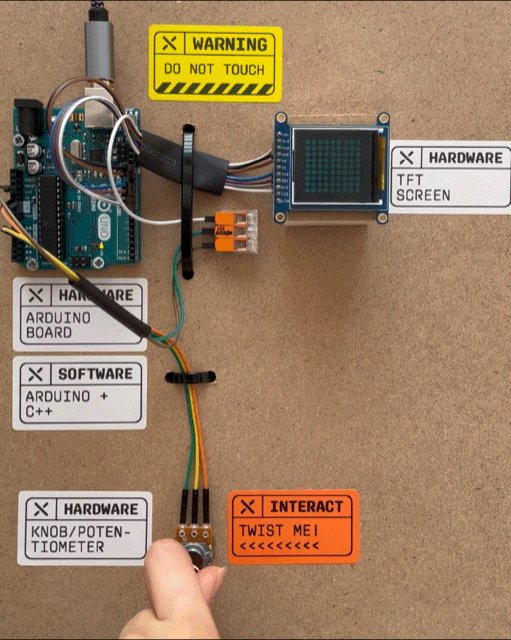
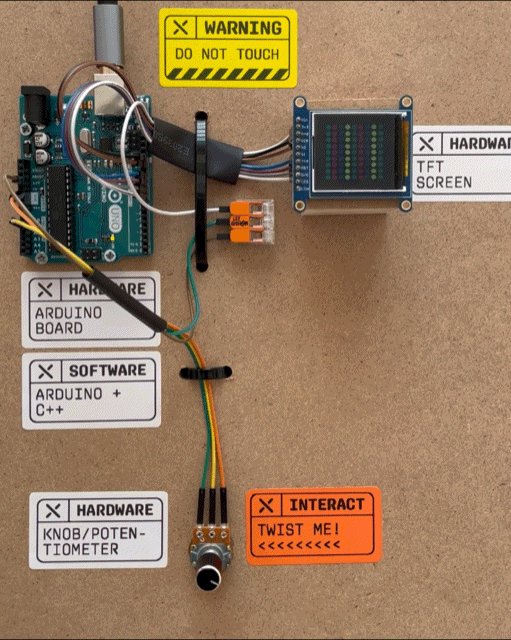
variables, for loops, & arrays
// Adafruit screen, Arduino board, knobs
The graphics on the screen are generated by the code running on the Arduino board. The knobs control in real-time the value of one of the parameters in the code to affect the graphics.
> The first interactive screen demonstrates “variables”, a data type that can store specific information, like numbers or characters. By turning the knob, you control the variable of the circle size.
>> The second screen shows a “for loop”, a statement for specifying iteration, which allows code to be executed repeatedly within one frame. By turning the knob, you control the number of iterations the for loop goes through, which controls the grid columns and rows.
>>> The last screen shows “arrays”, a data structure or collection of variables, each identified by a numbered index. By turning the knob, you control the size of the array of colors that are used to fill in the circles.
//Design + Programming: Hind Al Saad
// Adafruit screen, Arduino board, knobs
The graphics on the screen are generated by the code running on the Arduino board. The knobs control in real-time the value of one of the parameters in the code to affect the graphics.
> The first interactive screen demonstrates “variables”, a data type that can store specific information, like numbers or characters. By turning the knob, you control the variable of the circle size.
>> The second screen shows a “for loop”, a statement for specifying iteration, which allows code to be executed repeatedly within one frame. By turning the knob, you control the number of iterations the for loop goes through, which controls the grid columns and rows.
>>> The last screen shows “arrays”, a data structure or collection of variables, each identified by a numbered index. By turning the knob, you control the size of the array of colors that are used to fill in the circles.
//Design + Programming: Hind Al Saad




segmentedTypographicDisplay
//typeface design, LED strip lighting, programmable relays, Arduino, C++ code
This segmented LED display inspired by vintage clocks and pocket calculators, features the first (as far as our research has found) fully implemented segmented LED Arabic typeface.
//Typeface design: Fatima Abbas
//Concept: Levi Hammett
//Programming: Levi Hammett, Hind Al Saad
//typeface design, LED strip lighting, programmable relays, Arduino, C++ code
This segmented LED display inspired by vintage clocks and pocket calculators, features the first (as far as our research has found) fully implemented segmented LED Arabic typeface.
//Typeface design: Fatima Abbas
//Concept: Levi Hammett
//Programming: Levi Hammett, Hind Al Saad
